ココログからWordPressへの移行を行なったので、手順と注意点を残しておきたいと思います。
※尚、画像の移行に当たっては、cshとperlのちょっとしたスクリプトを書きました。
必ずしもcshとperlである必要はありませんが、なにかしらのスクリプトを書く必要があります。
また、正規表現で置換の出来る高機能エディタが必要です。私は「さくらエディタ」を使用しました。
いくつかの処理はレンタルサーバー上で行いました。これについてはPCの方がやりやすい人はPCで良いかと思います。
移行の手間は、
・画像も含めて移行するか、画像をココログに残したままにするか
・内部リンクがたくさんあるかどうか
で変わってきます。
内部リンクもなく、画像はココログに残してWordPressからココログを参照するのでもヨシとするのであれば、移行はとても簡単です。一方、画像も含めて移行するとなるとかなり手間がかかります。
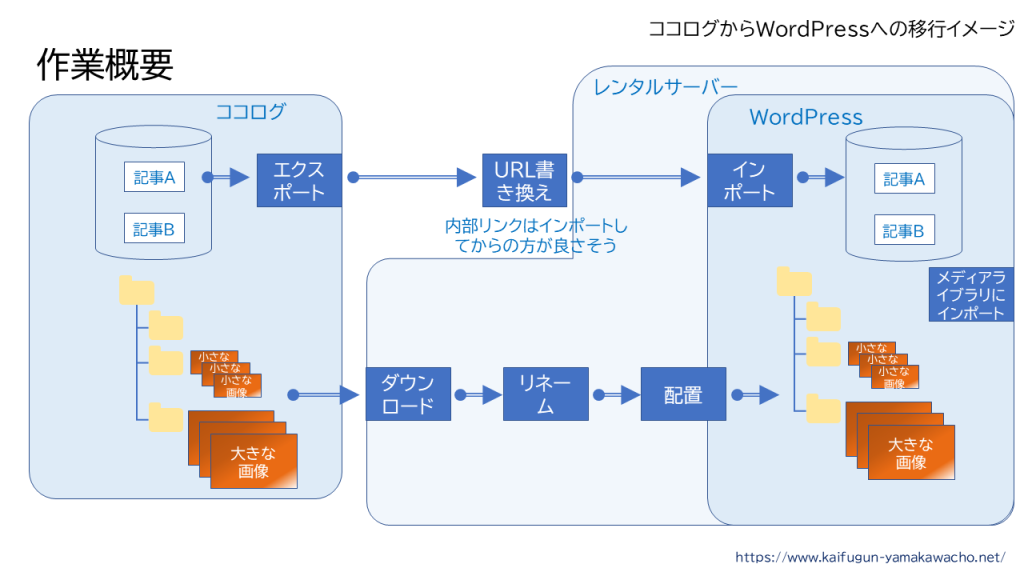
ブログ移行の概要
それぞれの手順を説明する前に、違いをイメージする必要があります。

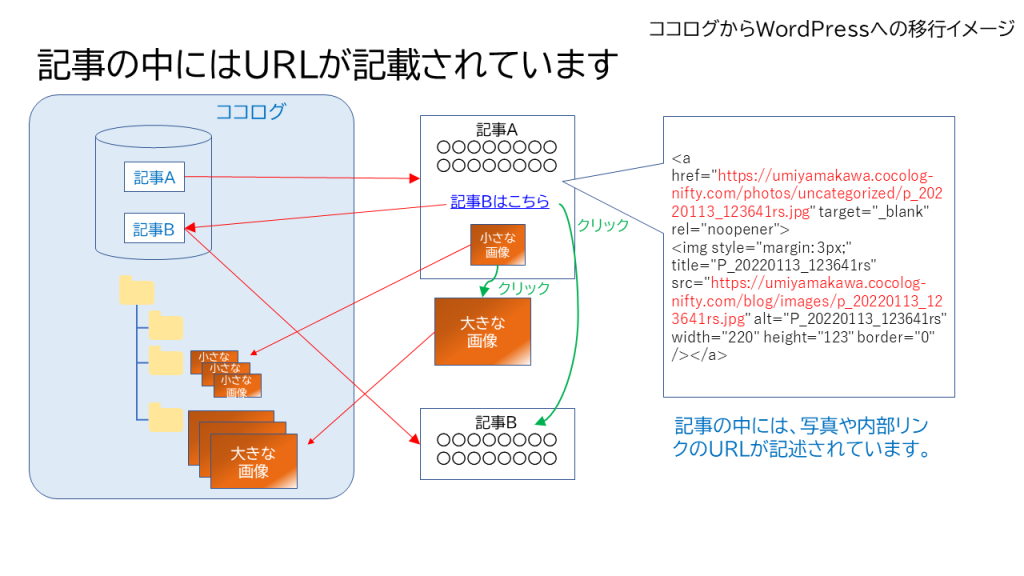
上の図の様に、ココログには記事のテキスト部分と画像が格納されています。ブログの記事には、画像や内部リンクのURLが記述されています。
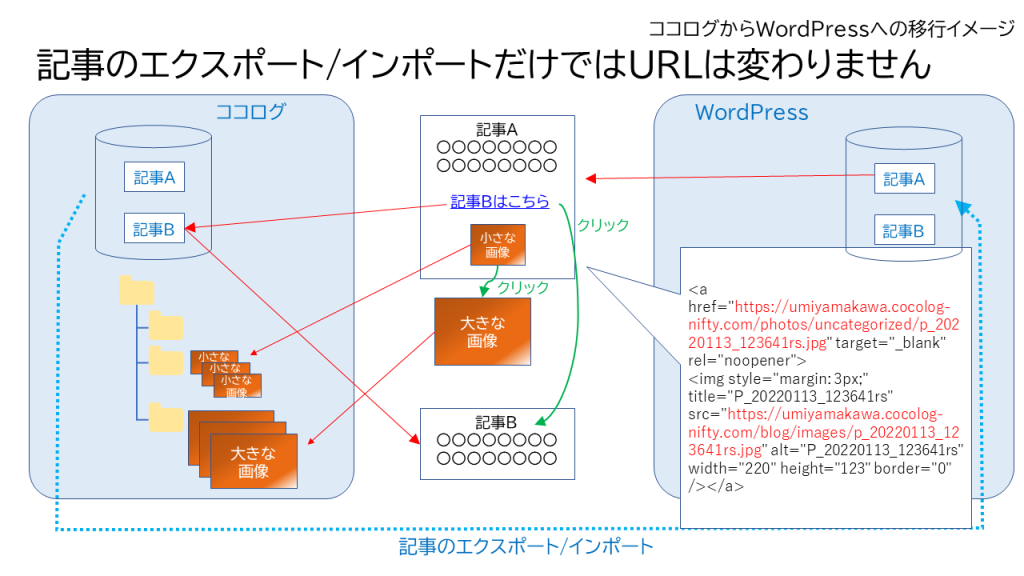
仮に、記事だけをエクスポートして、WordPressにインポートしたとしても、このURLは変わりませんから、表示される画像はココログ上の画像になります。(c.f. 下図)

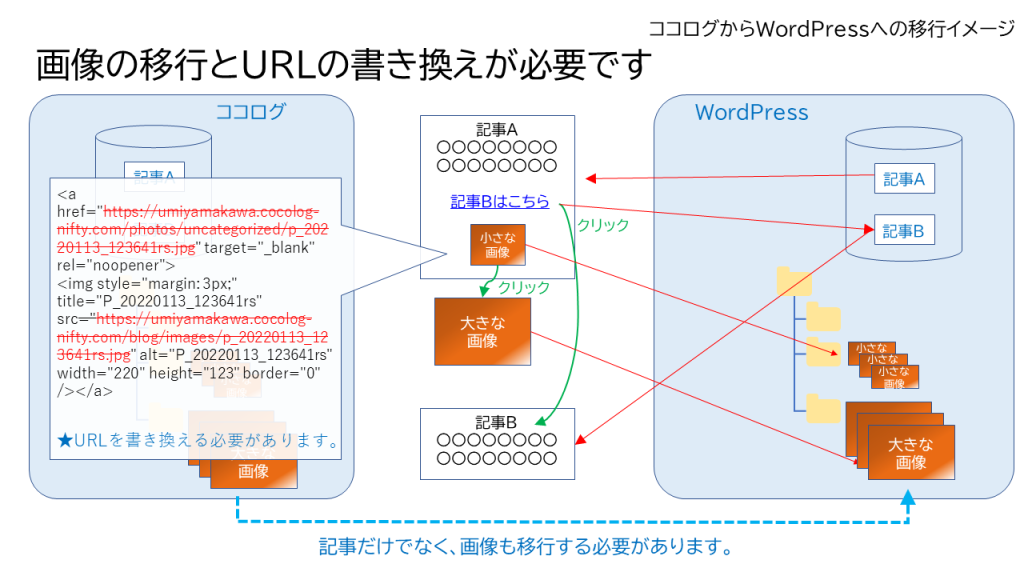
そのため、完全に移行するには、
画像ファイルの移行
記事内のURLの書き換え
が必要になります。

記事のエクスポート/インポートだけやる場合の問題点
- 記事はwordpressに取り込まれますが、画像はココログに残ったままです。
- 移行した記事に表示される画像はココログの画像です。
- したがって、ココログを解約することは出来ません。
- WordPress内に画像はないので、アイキャッチ画像の設定もできません。
- (内部リンクもココログを指した状態になります。)
それではそれぞれの手順について説明します。
ブログ移行の手順
内部リンクもなく画像はココログに残したままでも構わない場合
①ココログからのエクスポート
②WordPressへインポート
ココログからのエクスポート
管理画面 > 設定 > エクスポート (量が多い場合は「予約」になります)
エクスポートが完了したら自分のPCにダウンロード
WordPressへインポート
WordPressの、ツール > インポート > 「Movable Type と TypePad」(インストールした後、インポータの実行を行います)
以上で終了です。内部リンクがあると厄介ですが、なければこれで終わりです。
内部リンクがある場合
ブログに内部リンクが全くない場合はいいのですがある場合は修正する必要があります。
エクスポートしたファイルをエディタで開いて、該当箇所のhref="〇〇〇〇〇"の記述を新しいURLに変更する必要があります。
ただ、ドメインは決まっていると思いますが、記事のパーマリンクが決まっていないとこの段階で置換することは出来ません。
その場合は、一度インポートしてからWordPress上で直すか、WordPressからエクスポートして、エディタで修正してインポートするかになるかと思います。
私は、後になって気づいたのと量が少ないので今のところ放置しています。
おいおい手で直そうと思っていますが、大量にある場合はなにかしら考える必要があります。(ゴメンナサイ調べてないので分かりません)
画像も含めて移行したい場合
① ココログからのエクスポート
② 画像ファイルの取得
③ 一部の画像ファイルのリネーム
④ エクスポートファイルを編集してインポートファイルを作成
⑤ WordPressへインポート
⑥ 画像ファイルを所定の位置に配置
⑦ メディアライブラリへの取り込み(任意)
⑧ アイキャッチ画像の設定(任意)

ココログからのエクスポート
管理画面 > 設定 > エクスポート (量が多い場合は「予約」になります)
エクスポートが完了したら自分のPCにダウンロード
画像ファイルの取得
レンタルサーバーにログインしてwgetコマンドで取得しました。
wgetコマンドについてはググってみてください。
私はログを残したりしたかったので、perlのスクリプトを書きました。
実際の取得箇所は以下の一行です。
wget --restrict-file-names=nocontrol http://umiyamakawa.cocolog-nifty.com/ -r -l 10 -A jpg,jpeg,gif,png -o wget.log ;
-r で再帰的に下位のレベルまで、ココログ上のディレクトリ構造のままダウンロードされます。
( 「--restrict-file-names=nocontrol」や、「-l 10」が必要なのか、適切なのかはよくわかりません )
問題なのは、一部のファイルのファイル名が正しくならない事です。
以下の様に、エスケープされたような長いファイル名になっているものがあります。
image.html?%2Fphotos%2Funcategorized%2F2007%2F09%2F15%2Fimg_6075a_2.jpg
HTMLのソースは以下の様になっています。
image.html?/photos/uncategorized/2007/09/15/img_6075a_2.jpg
image.htmlにクエリ(「?」)で画像ファイルのパスを渡しています。
しかし、「image.html?」というディレクトリは作れません。(「?」がダメ)
それで、以降がまるっとファイル名になったのだと思うのですが、途中に「/」がありますので、そのままではファイルは作れませんから、エスケープ記号が入ったファイル名になったという事だと思います。
回避するには、一件ずつファイルを取得して、ファイル名を編集して出力する様なスクリプトを書く必要がありますが、面倒なので、そのまま出力してあとで直すことにしました。
一部の画像ファイルのリネーム
おかしくなった一部のファイルのリネームを行います。
やり方はいろいろあると思いますが、今回は、
image.html?%2Fphotos%2Funcategorized%2F2007%2F09%2F15%2Fimg_6075a_2.jpg
↓
2007-09-15-img_6075a_2.jpg
にリネームします。
以下の様なスクリプトを書いてサーバー上で実行しました。
!/bin/csh
foreach a (ls ../umiyamakawa.cocolog-nifty.com/.shared/*.* )・・・①
set outfile=`echo $a | sed 's/..\/umiyamakawa.cocolog-nifty.com\/.shared\/image.html?%2Fphotos%2Funcategorized%2F//g' | sed 's/%2F/-/g'` ・・・②
cp -p $a OUT/$outfile・・・・③
ls -l OUT/$outfile >>& rename.log ・・・④
end
①リネームしたいファイルのあるディレクトリ。lsでファイル名を取って1件ずつリネームします。
②邪魔な文字列をカットしつつ、「%2F」を「-」に変換しています。
③リネームしたファイルをコピーしています。
④一応、ログを取りました。
エクスポートファイルを編集してインポートファイルを作成
エクスポートしたファイル内のhrefやsrcのURLは当然ですがココログを指しています。
仮にこのままインポートすると、画像のアドレスはココログにある画像を表示することになります。また、内部リンクもココログにある記事にリンクしています。
( 私は内部リンクの事をすっかり忘れて作業してしまいました。中途半端に置換されて、みんな404エラーになりました(泣) )
したがってそれらのアドレスを引っ越し先のサーバーに変更する必要があります。
( 内部リンクについてはやっていないのでここでは省略します )
私はさくらエディターの置換を駆使して対応しました。
複数のパターンがあるし、正規表現を使いたい時と使いたくない時があるので、何回かに分けて置換します。
ちなみにさくらエディタは、
置換前: aaaaa/([0-9]{4})/([0-9]{2})/([0-9]{2})/
↓
置換後: $1-$2-$3-
で置換すると、
aaaaa/2022/02/16/bbb.jpg
が、
2022-02-16-bbb.jpg
と置換できます。
( )でくくられた部分が、$nで対応します。凄い便利。
格納する場所は、wp-content/uploadsの下です。私はここに「transport」というディレクトリを作ってその下に配置することにしたのでそのように置換します。
注意点
ココログのリニューアル
ココログは2019年3月にリニューアルされており、その前後で画像ファイルの格納場所も違っています。
リニューアルにまたがって記事を書いている方は、それぞれの記述内容を確認して置換してください。
onclick
2019年以前は、画像をクリックすると別のウィンドウが上がりますが、HTMLの記載にはonclickと書かれています。
私は「cocoon」というテーマを使うのですが、cocoonは画像をクリックすると、lightboxの様なモーダルのスライダーが上がります。
その際に、更に別のウィンドウが上がることになるので、かなり恰好わるい。
onclickは消す必要があります。
ちなみに、さくらエディタの置換前に以下の様な文字列を入れました。
onclick=\"window.open(this.href, '_blank', 'width=[0-9]{★},height=[0-9]{★},scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false\"
{★}が2箇所ありますが、ここは桁数を入れます。何パターンかの組み合わせで置換を行いました。
{4}{4}、{4}{3}、{3}{4}、{3}{3}、{3}{2}みたいな感じです。
置換後は空にして実行するとこの部分が除去できます。
.shared の「.」は取る。
画像ファイルは複数のディレクトリに入っているのですが、その中の一つに、「.shared」というディレクトリがあります。このままでもブログの表示はできるのですが、「Add From Server」というプラグインで画像を取り込むときの対象ディレクトリの選択の際に表示されません。
HTML内に「.shared/image.html?/phot・・・・」という記述がある場合は、「.」を取るようにします。
WordPressへインポート
これは簡単です。
WordPressの、ツール > インポート > 「Movable Type と TypePad」(インストールした後、インポータの実行)
画像ファイルを所定の位置に配置
/wp-content/uploads の下に画像を配置します。
wgetで取得したディレクトリ構造をそのままで良いのですが、以下の2点を行ってください。
・image.html?%2Fp~ のファイルはリネームしたものを使う。
・.sharedのディレクトリはsharedに変える
メディアライブラリへの取り込み(任意)
画像ファイルを配置しただけでは、ブログには表示されますがメディアライブラリに表示されません。そのため、「Add From Server」というプラグインをインストールして実行します。
これを実行すると色んなサイズの画像ファイルが作られます。
アイキャッチ画像の設定(任意)
これは、WordPressのテーマによると思いますが、記事一覧にアイキャッチ画像がサムネイル表示される場合、なにもしないと「NO IMAGE」が並ぶことになります。
これも一括でやる方法があるのかもしれませんが、調べていません。どの画像にするかは人間が選ぶ必要がありますから、観念して手で、地道に設定しています。(まだ終わらない)
だいたい、この様な流れになります。
なんだかんだ、20時間くらい掛ったのではないかと思います。(まだ終わってない)
・画像ファイルの取得
・ 一部の画像ファイルのリネーム
・ エクスポートファイルを編集してインポートファイルを作成
の3つが、試行錯誤があったので時間が掛りました。



コメント